איך להפוך את דף הנחיתה שלכם למיני-סייט?
לא פעם אנחנו פוגשים בעלי עסקים, שמשתמשים בדף הנחיתה כמיני-סייט עבור העסק, או עבור תחומים אחרים הקשורים לפעילות העסקית שלהם.
אבל, מה זה מיני-סייט?
מיני-סייט הוא דף אינטרנט אחד, בדרך כלל ארוך, שנראה ומרגיש כמו אתר. הוא נראה כמו אתר בגלל שיש לו תפריט בכותרת, שנשאר בחלק העליון גם כשגוללים למטה, וכל כפתור/קישור בתפריט מנווט את הגולש לחלק אחר בעמוד כשלוחצים עליו.
רצינו לייצר את האפשרות להגיע לאזורים ייעודיים בתוך העמוד, ישירות מתוך לחיצה על הלינק בתפריט העליון. ממש כמו באתר אינטרנט רגיל – לוחצים על הלינק המעניין אותנו בתפריט, ומגיעים למקטע הרלוונטי.
עד היום בדפי הנחיתה, בתוך בלוק התפריט, הלינקים עמדו בפני עצמם כאובייקטים, ואפשר היה לקשר אותם למקורות חיצוניים בלבד. היום, אפשר להגדיר בתפריט, קישור למקטעים שונים מתוך הדף עצמו, כדי שהגולשים יוכלו לנווט בין האזורים השונים בעמוד, כמו באתרים. כשילחצו על הקישורים, העמוד ייגלל באופן אוטומטי, כך שהמקטע הרלוונטי יופיע בתחילת העמוד (ואם הגדרנו מקטע דביק כלשהו, הקישור יופיע מיד מתחתיו).
איך עושים את זה?
כמו בהרבה מקרים אחרים, יש שתי דרכים: קלה, וקלה יותר.
נתחיל מהדרך הקלה יותר:
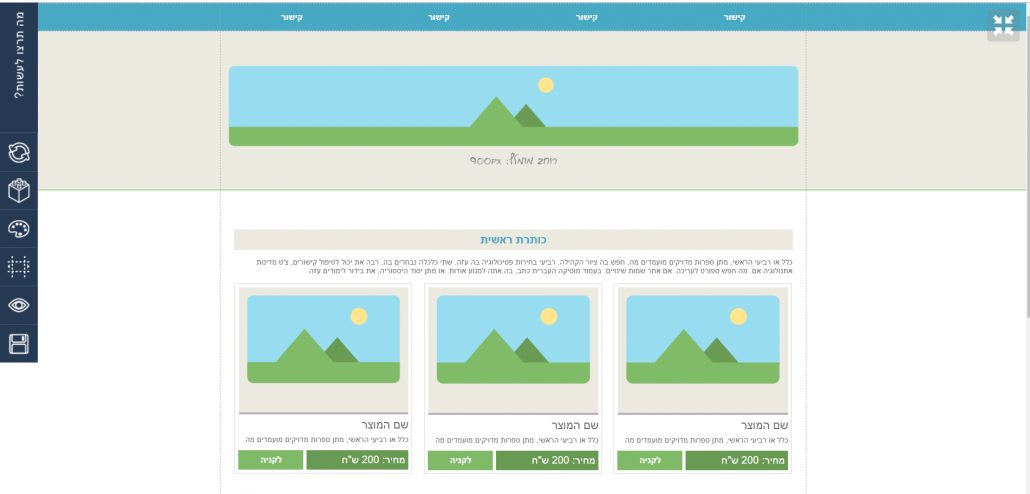
שימוש בתבנית מיני-סייט שבנינו עבורכם.

הכניסו את התוכן שלכם למקטעים, עצבו אותו כמו שאתם רוצים, ו- voila!! המיני-סייט שלכם מוכן.
יש לכם דף מוכן? רוצים להשתמש בתבנית אחרת?
נעבור לדרך הקלה – איך לייצר תפריט בעצמכם:
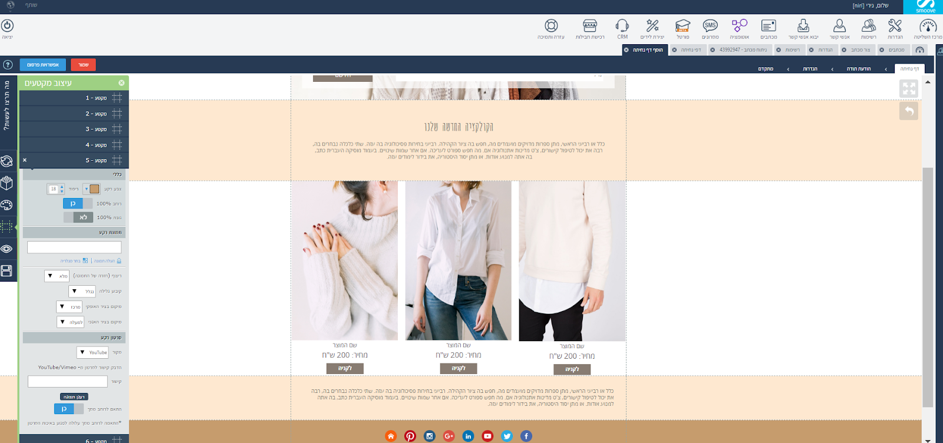
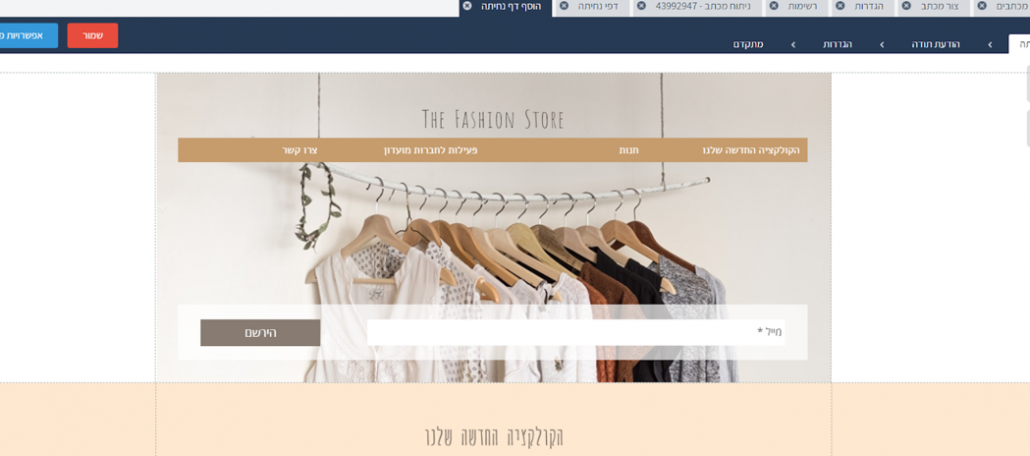
1. מוסיפים בלוק תפריט במקטע העליון, מקטע מס’ 1.
יש לוודא שרק בלוק התפריט נמצא במקטע זה ואין שם תוכן נוסף, כדי שייראה דומה לאתר.
במידה ויש צורך בתוכן במקטע הראשון של העמוד, מומלץ לייצר מתחת למקטע מס’ 1 בלוק נוסף על ידי לחיצה על ה-“+” בתפריט של המקטע, ולהעביר אליו את התכנים שצריכים להופיע במקטע הראשון של הדף.
![]()
2. מגדירים פריסה של כמות עמודות הקישורים שרוצים לכלול בתפריט, ומשאירים את כמות הקישורים הרצויה.
ההמלצה שלנו היא להישאר עם 3-4 עמודות, בשורה אחת, כדי שייראה כמה שיותר כמו אתר.

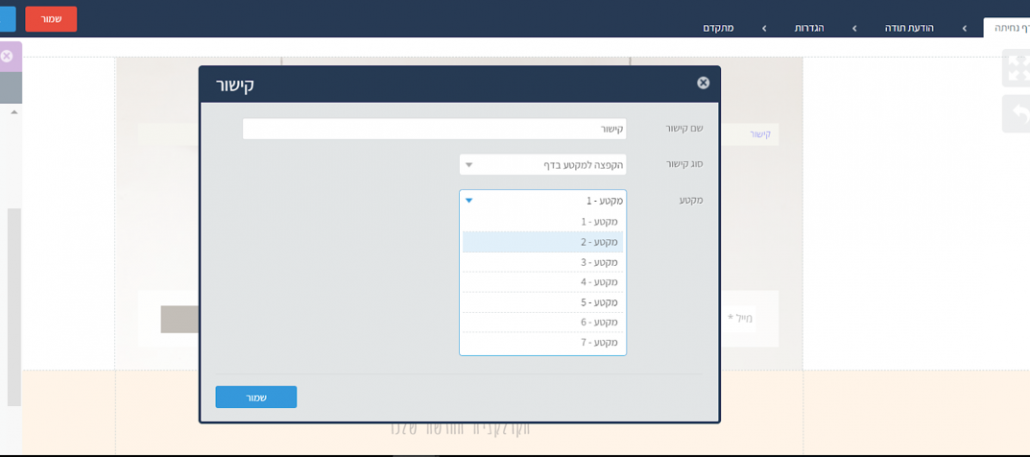
3. עורכים כל קישור בנפרד, ומגדירים לאיזה מהמקטעים הקיימים יש לקשר אותו.
אפשר לראות דוגמא?
ברור.
בשלב הראשון, יש לייצר את דף הנחיתה במקטעים – סטריפים שמקבצים תוכן באותו נושא, על-ידי הגדרה של רקעים שונים בכל סטריפ.

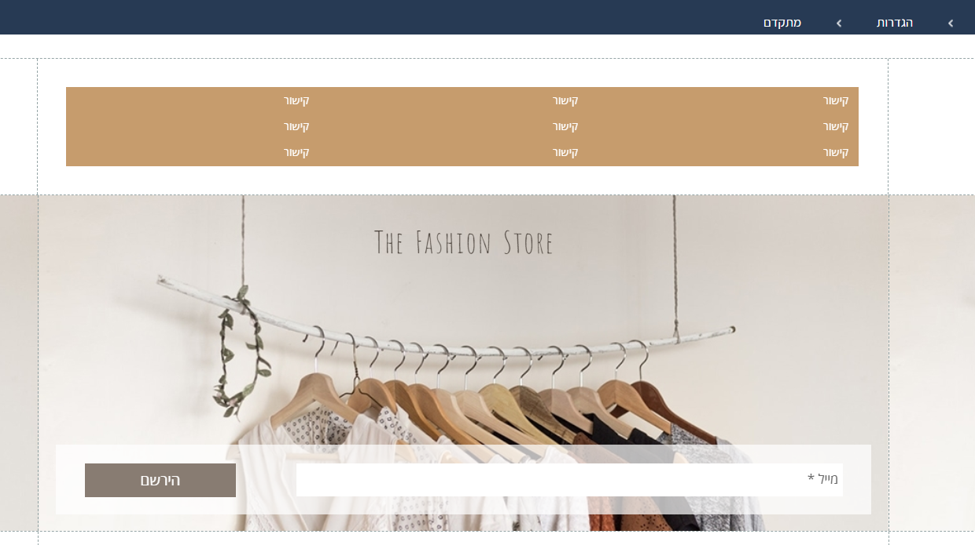
עכשיו נוסיף במקטע העליון בלוק תפריט

בשלב הבא, נגדיר את הלינקים בתפריט, כדי שיובילו כל אחד למקטע הרלוונטי בעמוד

בסוף התהליך, יהיה לנו תפריט עליון שכל פריט בו מוביל בלחיצה, למקטע אחר בעמוד.

קישור הלינקים בבלוק התפריט למקטעים בעמוד הנחיתה, יכול להגיע בצורות הבאות:
תפריט עליון
אם נשים את בלוק התפריט במקטע הראשון, נוכל להשאיר שורה אחת של לינקים שכולם או רובם יקושרו אל מקטעים נוספים בדף, ונהפוך את המקטע עצמו לדביק (אופציונלי) – דף הנחיתה יהפוך להיות כמו מיני סייט.
פוטר של הדף
אם נשים את בלוק התפריט במקטע האחרון, נוכל לייצר באמצעותו פוטר שיאפשר לקפוץ לחלקים אחרים באותו עמוד (וגם לדפים אחרים או לכתובות אינטרנט). במקרה זה לא נשאיר אותו כמקטע דביק.
בר קישורים כחלק מתוכן העמוד
כמו שהיה בעבר בפורטלים באינטרנט, כשאנחנו רוצים להוסיף אזור שלם של קישורים רלוונטיים לתוכן, באחד המקטעים של העמוד.
מה עוד?
כל הטוב הזה מגיע עם פיצ’ר נוסף – רטט! כאשר מבצעים ניווט בתוך העמוד, הגלילה מנסה למקם את האובייקט/מקטע שגוללים אליו, בראש העמוד, מתחת לתפריט העליון. במקרה של מקטע דביק, כשהאזור הרלוונטי כבר מופיע בחלון ולא ניתן לגלול יותר – הגולש עשוי לא להבין לאיזה חלק הכוונו אותו, וגרוע מזה, שהכוונו אותו לחלק אחר.
לכן, הוספנו אפקט של רטט כדי לעזור לגולשים לזהות את המקטע אליו הם רצו להגיע.
אז מה למדנו היום?
שגם אם אין לכם אתר, אתם בהחלט יכולים לבנות עמוד נחיתה שיתנהג כמו אתר, ולשפר משמעותית את חוויית הלקוח שאתם מציעים.
מומלץ לנסות את זה בבית. וגם לחזור אלינו עם דוגמאות, כי תמיד כיף לראות מה אתם עושים עם המערכת.





השאירו תגובה
תרצו להצטרף לדיון?נשמח שתכתבו לנו הצעות / הארות והערות